dependency graph,inheritance diagram和collaboration diagram的区别与代码实现?
-
最近在看拉格朗日粒子库的一些代码,这里调用了很多模板类,但之间的关系分不太好。我发现同样是类的继承关系,openfoam官方却在用不同的diagram表示他们之间的关系,举个例子说明:
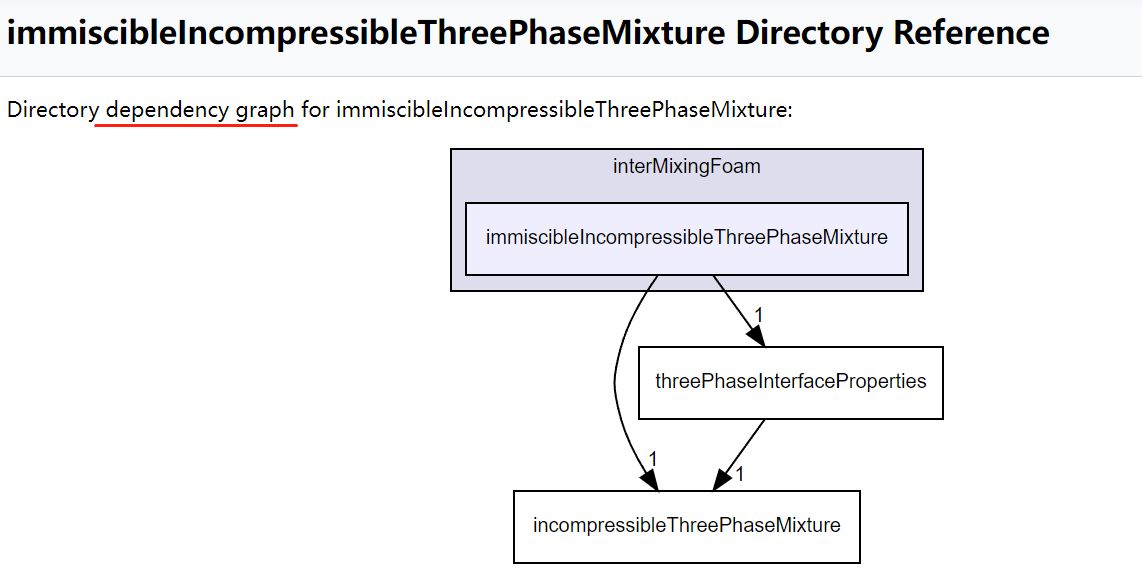
对于immiscibleIncompressibleThreePhaseMixture这个类来说,他继承了incompressibleThreePhaseMixture和threePhaseInterfaceProperties两个类,代码如下:
class immiscibleIncompressibleThreePhaseMixture
:
public incompressibleThreePhaseMixture,
public threePhaseInterfaceProperties在openfoam官方是用dependency graph来表示它们之间的关系的,如图:

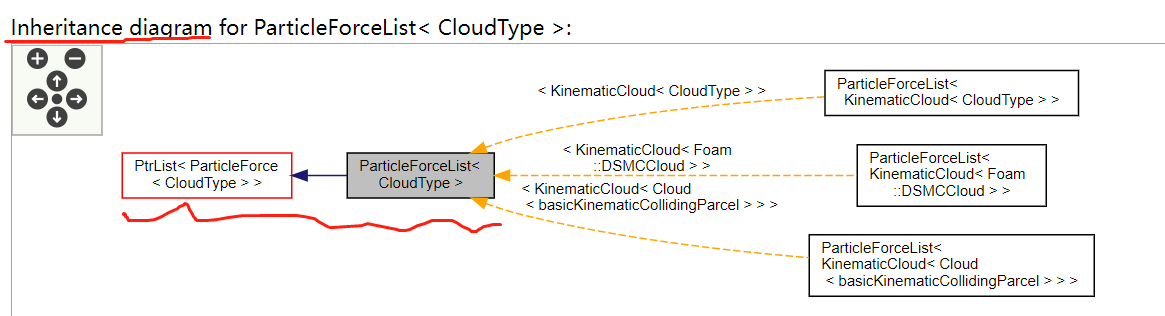
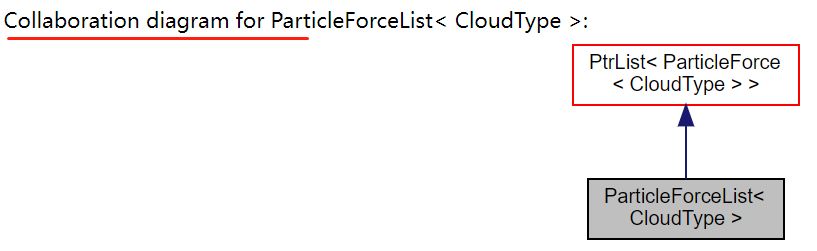
而在拉格朗日库中,同样是类的继承关系,是用inheritance diagram和collaboration diagram表示的,对应代码如下:
template<class CloudType>
class ParticleForceList
:
public PtrList<ParticleForce<CloudType>>

在这里有三个疑问:
1.dependency graph, inheritance diagram和collaoration diagram具体有什么区别?
2.上面inheritance diagram图的右边的橙色虚线箭头表达的是什么关系?
3.上面inheritance diagram图的右边ParticleForceList<KinematicCloudFoam::DSMCCloud>和ParticleForceList<KinematicCloud<Cloud<basicKinematicCollidParcel>>>具体是怎么实现的?我在整个src库中都没有检索到相关的代码如果有大神答疑 不胜感激!!!期待和大家的交流!!!
-
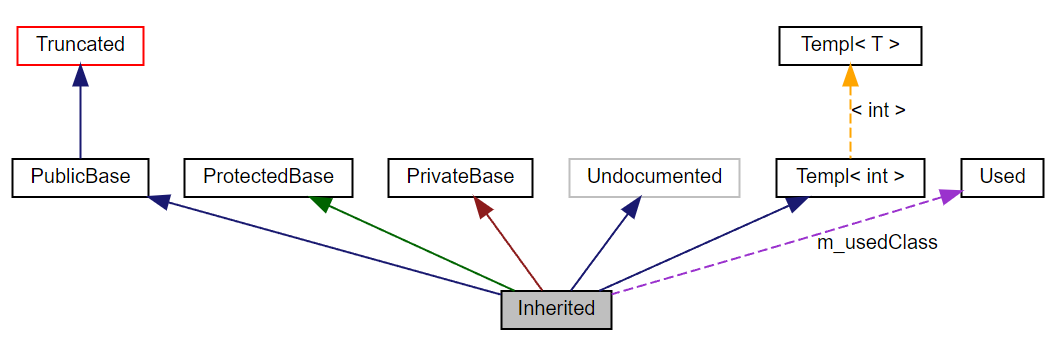
现在搞明白了各种diagram里方框的颜色、线条颜色、虚实代表的含义,详见:https://www.openfoam.com/documentation/guides/latest/api/graph_legend.html
箭头相关:
深蓝色箭头用于显示两个类之间的公共继承关系。
深绿色箭头用于受保护的继承。
暗红色箭头用于私有继承。
如果一个类包含或被另一个类使用,则使用紫色虚线箭头。箭头被标记为可访问指向类或结构的变量。
黄色虚线箭头表示模板实例和实例化它的模板类之间的关系。箭头被标记为实例的模板参数。方框相关:
填充的灰框表示生成图的结构或类。
带有黑色边框的方框表示文档化的结构或类。
带有灰色边框的方框表示未文档化的结构体或类。
带有红色边框的方框表示没有显示所有继承/包含关系的文档化结构或类。如果图形不符合指定的边界,它将被截断。